Si usas WordPress estás de suerte.
Los usuarios de iPhone/iTouch y dispositivos Android tendrán la posibilidad de ver tu blog como si fuese una aplicación, aunque realmente,no será mas que un link web a tu pagina, con una interfaz especial, mas reducida, con otras opciones y adaptadas a lo que viene siendo la pantalla del aparatito.
Así pues, os voy a hacer un breve manual, paso a paso, en imágenes, tal como lo hice yo.
Paso 1: Descargar el plugin WPTouch
Podéis hacerlo desde el cajón de búsquedas del WP o directamente desde la web oficial
http://www.bravenewcode.com/wptouch/
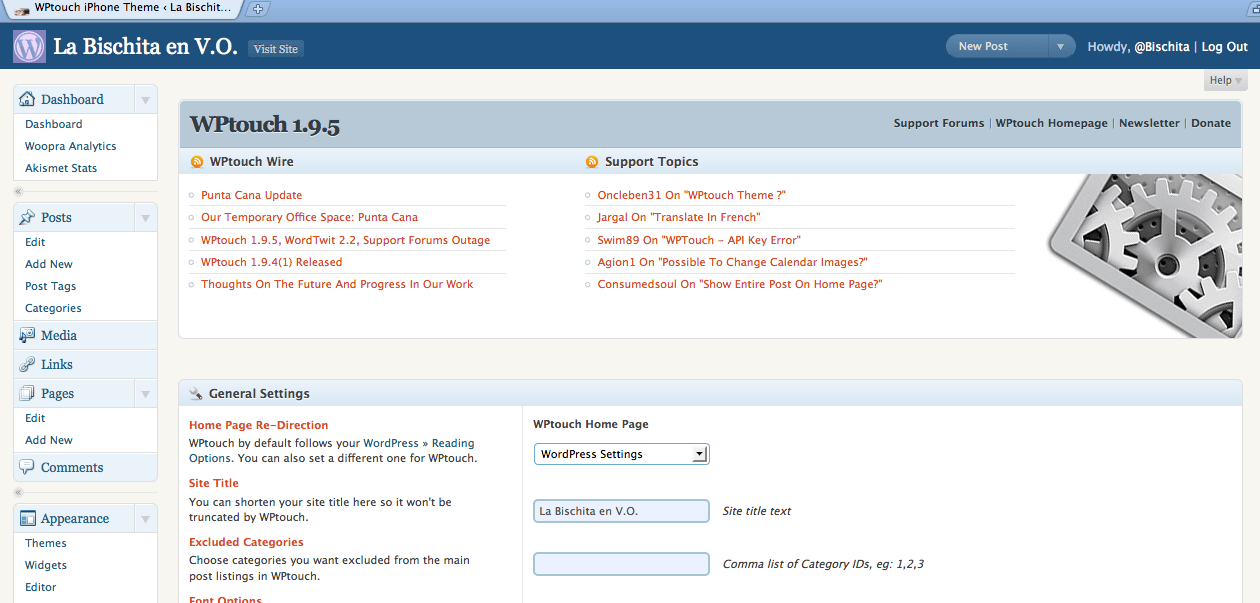
Una vez instalado, os aparecerá una interfaz como ésta:
Una vez hecho ésto, podremos investigar y cambiar colores, estilos, incluso subir una imagen que luego utilizaremos para hacer el icono en nuestro iPhone/iTouch.
Paso 2: Interfaz.
Una vez hecho esto, lo activaremos, y pasaremos a comprobar como queda,
en mi caso quedó algo así:
Hay opciones para cambiar el fondo, el estilo de vista, si quieres que se vean las categorias, el nombre del autor, etc… incluso enlaces para tu pagina de flickr, correo, etc… es un plugin completo donde los haya.
Paso 3: Crear el icono.
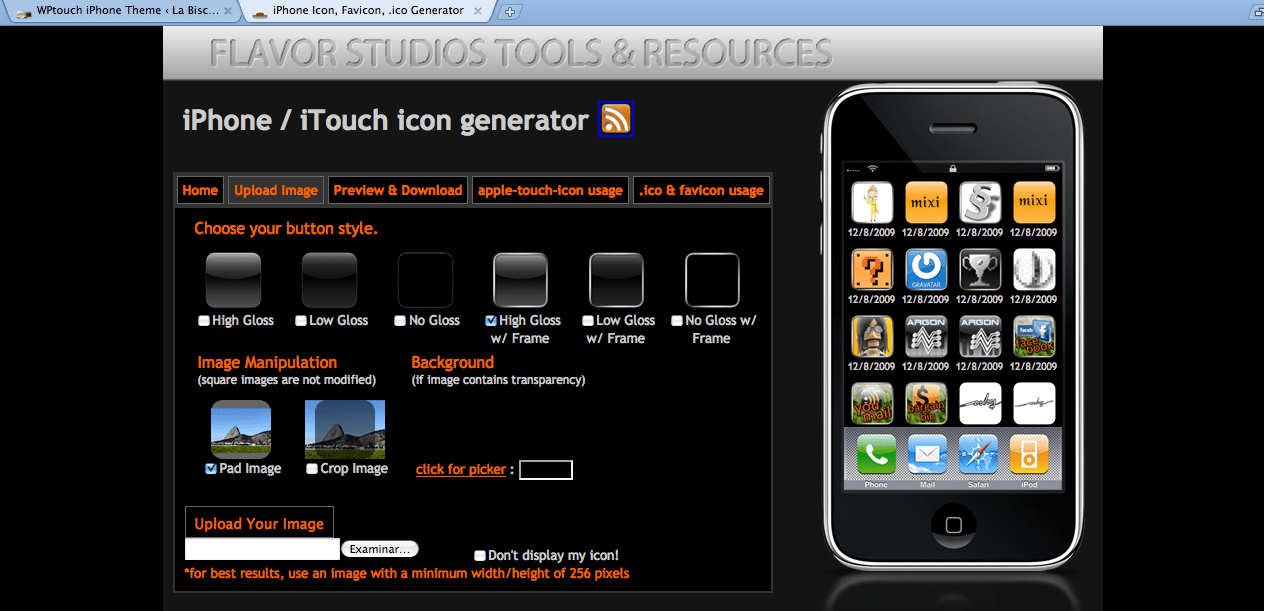
Aunque la aplicación, al subir la imagen, ya te lo configura, y el iPhone/iTouch luego hace que el icono quede a modo icono genérico, hay una pagina, donde puedes crear tu mismo la imagen tipo icono iPhone, y es muy fácil y sencilla.
En ésta primera captura veréis la de opciones que tenéis para hacer el icono, con mas o menos brillo, con bordes, etc…
Link: http://www.flavorstudios.com/iphone-icon-generator

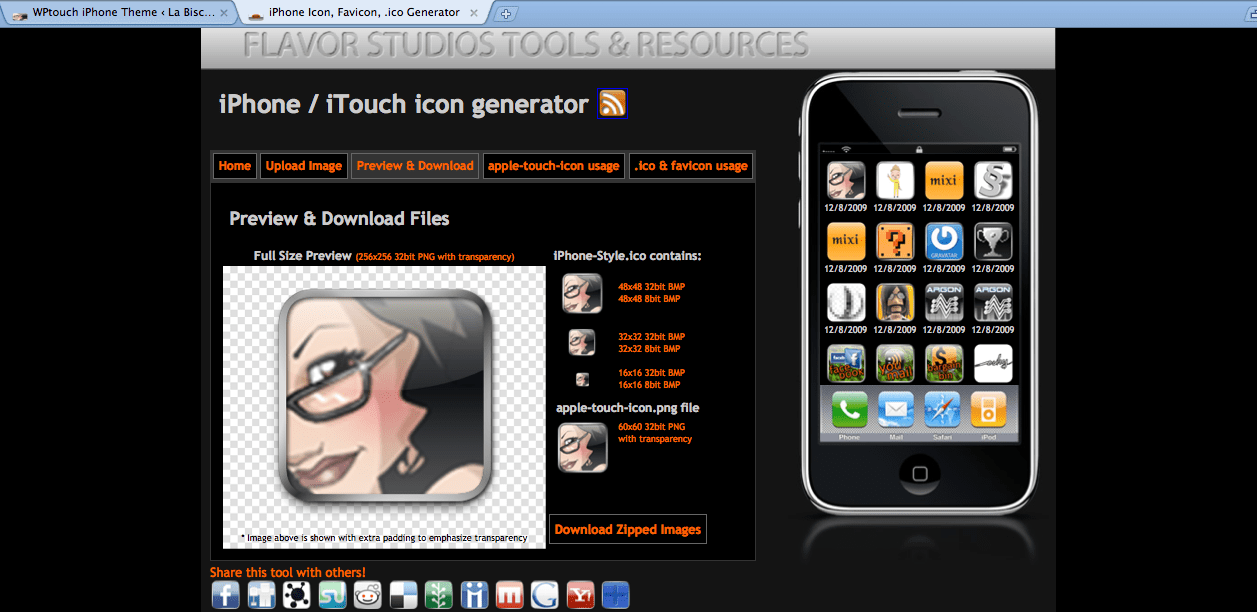
Una vez generado, os llevará a una pagina como ésta, donde os podreis descargar los archivos .ico y .png en una carpeta .Zip

Yo, por ejemplo, puse el icono generado como favicon* (que es el icono que sale anteponiendo el dominio en la barra de direcciones) Para hacerlo, basta con cambiarle el nombre al archivo generado, por: favicon.ico y luego subirlo por ftp, o como lo solais hacer, al directorio inicial del website en cuestión..
Paso 4: Poner el icono en el ifooone
Ultimo paso y mas sencillo de todo. Accederemos desde el navegador a nuestra web, poniendo el link normal, no hará faltar poner http://m.bischita.es ni http://i.bishita.es como sucede en otras paginas. Este plugin detecta de manera automática si estas accediendo desde un dispositivo que pueda visualizar correctamente el plugin en sí.
Bajo el blog, podremos ver la clásica barra que nos aparece cuando visitamos cualquier web, asi que ahora le daremos al «+»
Así pues, tras pulsar tras el dicho icono, nos saldrán las siguientes opciones:
Le daremos a la señalada en azul: «añadir a pantalla de inicio»
Tras ésto nos saldrá la siguiente pantalla:
Veremos que automáticamente aparece el nombre del blog asi que… para dar un poco el pego, y también para que quede de manera mas visual en la pantalla posterior, podremos cambiar el nombre yo la rebautice como «BischitApp»
Tras todo éste proceso, ya habremos finalizado, y quedará algo así en nuestra pantalla de inicio:
(Aquí podéis ver como me quedo también el acceso directo a mi otro blog isabelmontse.es el otro icono es una de las apps de iPhone para wordpress que os aconsejo 100%)
y… C’est fini! Ahora cada vez que le demos a nuestro icono, se abrirá un link a nuestra website, que parecerá una aplicación para el iPhone, mucho mas rápida, visual, y estética, como han de ser las cosas, útiles y bonitas (alma apple jejjeje)
Espero que os haya sido útil mi pequeño manual, y que os crees muchos enlaces a los blogs de vuestros amigos con BloggApp
Espero vuestros comentarios, dudas y sugerencias que serán contestadas con la mayor brevedad posibol!
Un abrazo!!
Bischita’s Style! ^.^//