Hola a todos, el titulo de éste post viene mismamente por mi vuelta a firefox, tras meses de usar Chrome.
¿por qué?
Bueno, la respuesta podría ser muy fácil. Firefox es el explorador que llevaba usando de siempre, desde que usaba Windows, que de eso hace ya poco mas de un añito.
La razón, es porque en Windows, Internet Explorer era (y es) directamente el caballo del malo, y en mac, bueno, el Safari, no me terminaba de convencer.
Soy una persona bastante visual, me gusta que las cosas, además de funcionar bien, sean estéticamente atractiva (y esto lo practico en casi todas las cosas de la vida) y una de las razones, por las que, como habréis comprobado, me pase a mac, entre otras cosas.
Use chrome nada mas salir, el hecho de que me abriese las pestañas en la barra de arriba, y que salieran iconos en la barra de marcadores me cautivo, me hacia aprovechar la pantalla, y con un macbook de 13” aprovechar el espacio en pantalla para mi, gana muchos puntos, y mas cuando acostumbro a tener abiertas, un mínimo de 4 ó 5 pestañas (brightkite, Facebook twitter, etc….) A pesar de utilizar, como predeterminado chrome, firefox seguía en mi dock.

¿Por qué? Pues básicamente, por sus plugins y algunas cosas mas.
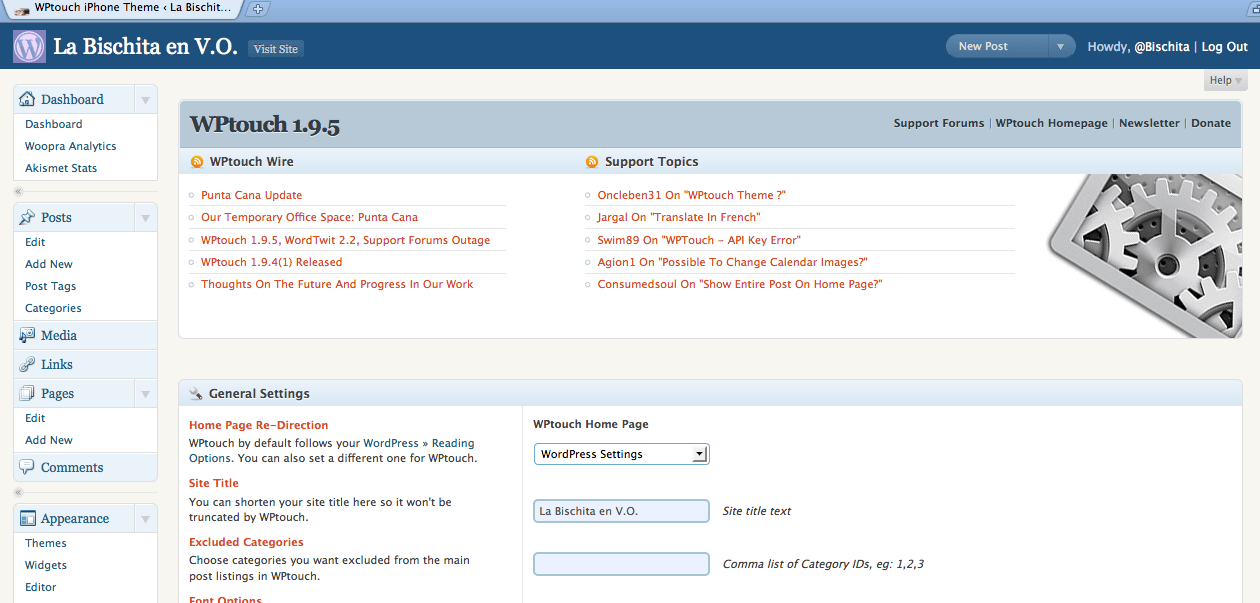
A veces en chrome, al acceder al wordpress, me redirigía del wp-admin, al wp-login, y obviamente, salía en mi blog una pagina llamada 404-la pagina a la que intentas acceder no existe… y me quedaba con cara de… esto… ¿qué haces querido chrome? ¬¬
 Otra de las razones, el hecho de no abrir los enlaces directos a iTunes, como los podcast y apps que me llegaban en enlaces al mail, no auto-rellenaba los títulos en Flickr, no corregía la ortografía de mis post en wp, y también el tema de la descarga de videos de youtube a mp4, y/o su exportación en .mp3 también… creo que firefox, tiene un listado de plugins, que son inalcanzables por otros exploradores. Y.. he! Lo mismo me equivoco y en chrome hay también, pero no me hayo… llámenme 1.0 pero no me hayo. También he de decir, que chrome en su día me gano por su interfaz grafica, los themes y tal, pero resulta que en una actualización de hace un tiempito, ha hecho que firefox, tenga unos diseños la mar de bonicos, (sin hablar de lo facil que es predeterminarlos, sin necesidad de reiniciar ni nada) ay ay ay… me ha re-enamorado.
Otra de las razones, el hecho de no abrir los enlaces directos a iTunes, como los podcast y apps que me llegaban en enlaces al mail, no auto-rellenaba los títulos en Flickr, no corregía la ortografía de mis post en wp, y también el tema de la descarga de videos de youtube a mp4, y/o su exportación en .mp3 también… creo que firefox, tiene un listado de plugins, que son inalcanzables por otros exploradores. Y.. he! Lo mismo me equivoco y en chrome hay también, pero no me hayo… llámenme 1.0 pero no me hayo. También he de decir, que chrome en su día me gano por su interfaz grafica, los themes y tal, pero resulta que en una actualización de hace un tiempito, ha hecho que firefox, tenga unos diseños la mar de bonicos, (sin hablar de lo facil que es predeterminarlos, sin necesidad de reiniciar ni nada) ay ay ay… me ha re-enamorado.
Asimismo, el determinarme a predeterminar nuevamente firefox en mi vida, ha sido, porque en ésta ultima semana, se me ha estado colgando bastante, paginas como facebook, no deberían hacer que mi querido mac, haga que se bloquee el explorador, sin dejarme siquiera minimizar con los 4 dedos las ventanitas…

En fin… varias circunstancias han hecho que me vuelva a pasar a firefox.
En su vuelta, he vuelto a utilizar “powertwitter” que es un plugin, que hace que en twitter, salgan las fotos, videos, etc… de los post que ponen los usuarios, sin necesidad de clickear e ir a otra pagina/pestaña, éste plugin es muy útil, y casi imprescindible, si acostumbras a utilizar twitter desde la web (lo siento, no me hayo con ningún programa para twitter, no me gustan, sorry)
Y bueno… creo que poco mas tengo que alegar, así que, con esto y un bizcocho, voy a dar las gracias a GuiaDelFriki por inspirarme a escribir éste post, a rafatux porque me pidió un saludo, a los que me regalaron chapas de firefox en el EBE09 y… a todos mis lectores y oyentes por estar ahí y ser tan 2.0 !!
Un Abrazo!!
Escucha el podcast Nº10:
[podcast]http://dl.dropbox.com/u/3888908/PodCast/Volviendo-a-Firefox.mp3[/podcast]